billboard.js 3.6 release: official React wrapper & new enhancements!
Excited to share another new 3.6 release 🥳 !. This release comes with 6 new features and 11 bug fixes.
For the detailed release info, please checkout the release note:
https://github.com/naver/billboard.js/releases/tag/3.6.0
What’s New?
Official React wrapper — @billboard.js/react
These days devs normally approach using frameworks and React is the most popular one.
From this release, we’ll provide an official React wrapper to facilitate the use of billboard.js on react dev environment.
It needs to be installed with the conjunction of billboard.js package.
# Install billboard.js together if you don't have it already
$ npm install billboard.js @billboard.js/reactThe react wrapper can be used as follows. Provide the generation options and the reference(to get the instance).
import React, {useEffect, useRef} from "react";
// import billboard.js
import bb, {line} from "billboard.js";
import "billboard.js/dist/billboard.css"; // default css
// import react wrapper
import BillboardJS, {IChart} from "@billboard.js/react";
// const BillboardJS = require("@billboard.js/react"); // for CJS
function App() {
// to get the instance, create ref and pass it to the component
const chartComponent = useRef<IChart>();
const options = {
data: {
columns: [
["data1", 300, 350, 300]
],
type: line()
}
};
useEffect(() => {
// get the instance from ref
const chart = chartComponent.current?.instance;
// call APIs
if (chart) {
chart.load( ... );
}
}, []);
return <div style={{width: "500px"}}>
<BillboardJS bb={bb} options={options} ref={chartComponent} />
</div>;
}bar.linearGradient
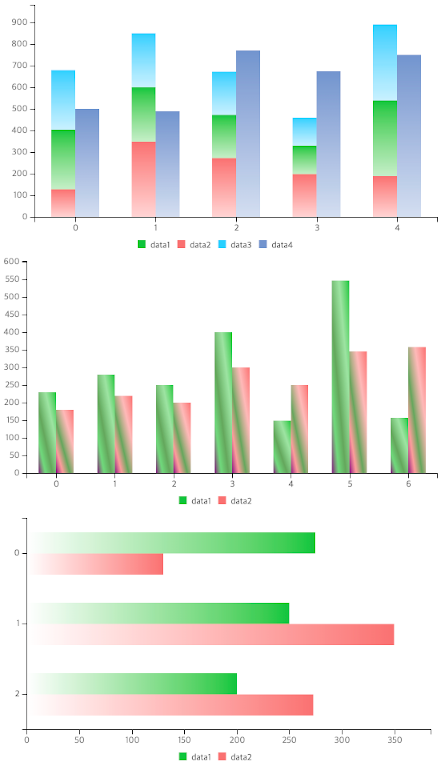
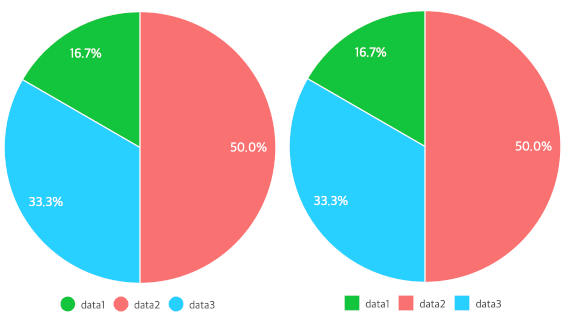
The new bar.linearGradient will make bars filled with gradient color.
Demo: https://naver.github.io/billboard.js/demo/#BarChartOptions.BarLinearGradient
To apply, simply set the option value. Also can customize gradient(as the second image on the screenshot below) appearance in a more detailed way(checkout the API doc).
bar: {
linearGradient: true // or set an object value to specify more in detail
}
bar.overlap
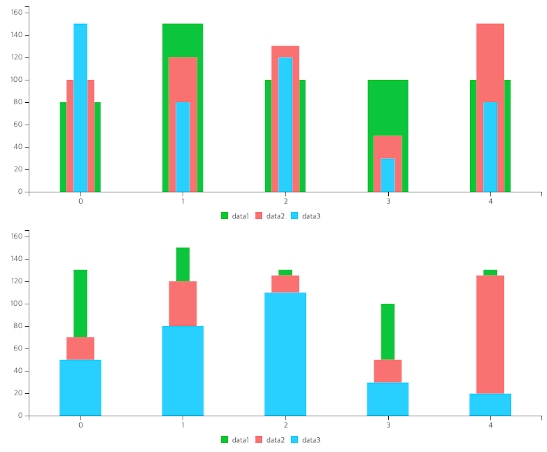
bullet bar chart type isn’t supported yet, but the new bar.overlap option will make it interpret as is.
Demo: https://naver.github.io/billboard.js/demo/#BarChartOptions.BarOverlap
Obviously, the new option isn’t just for that only. With overlapping bars can flourish different ways to interpret bars in many ways.
To use, just set bar.overlap=true.
bb.generate({
data: {
columns: [
["data1", 80, 150, 100],
["data2", 100, 120, 130],
["data3", 150, 80, 120]
],
type: "bar"
},
bar: {
width: {
data1: 60,
data2: 40,
data3: 20
},
overlap: true
}
});One reminder is, the stacking order will follow the data definition order on generation option. Also remember to adjust each bar’s width value to not be hidden from other bar shape overlap.

Control number type for 0(zero) on groped data
The new data.groupsZeroAs option is to control how the 0(zero) value treated on grouped data(stacked each other).
Demo: https://naver.github.io/billboard.js/demo/#Data.Groups
What is for?
When data is interpreted to be stacked, each data will be rendered over its previous data series’ value.
Let’s check with the examples.
data: {
columns: [
["data1", -11, -11, -11, -11],
["data2", 4, 4, 4, 4],
["data3", 0, 1, 0, 0]
],
type: "area",
order: null,
groups: [
["data1", "data2", "data3"]
]
}In this case, everything looks fine. Each data series is drawn in the correct position and this time, the 0(zero) values are treated as “positive”.

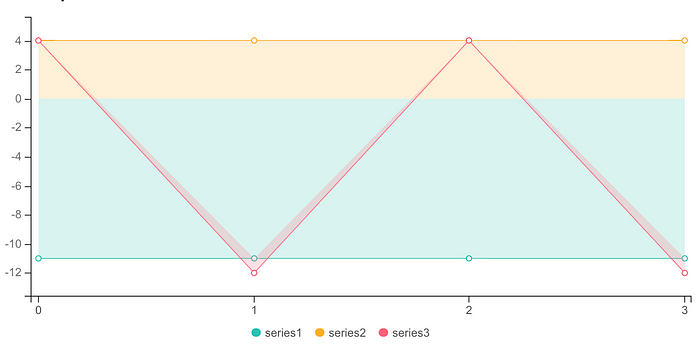
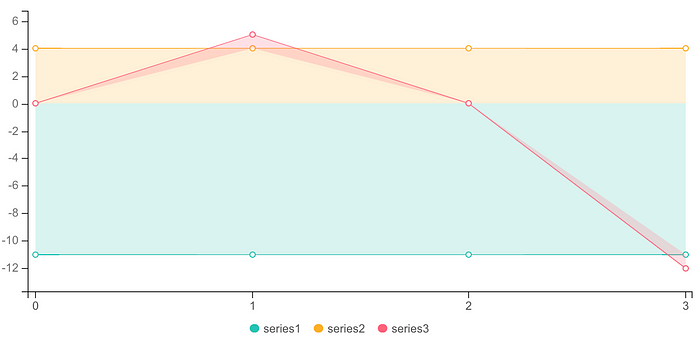
But when below data are given,
data: {
columns: [
["series1", -11, -11, -11, -11],
["series2", 4, 4, 4, 4],
["series3", 0, -1, 0, -1]
]
}Will render as below, because 0(zero) is “positive”.

In this case, if 0(zero) is treated as “negative” the stacking will be rendered as follows.

If a data series contains a sequence of all “positive” or all “negative”, the way on how to interpret 0(zero) is needed.
From the previous two examples, assume 0(zero) to be “positive” or “negative” value. But to someone this assumption will be counter intuitive.
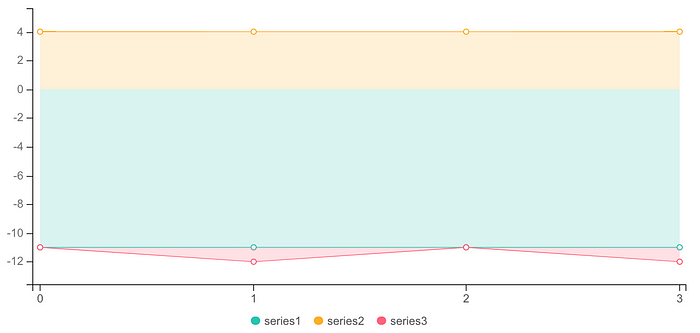
For those who don’t agree 0(zero) be “positive” nor “negative”, there is one more another alternative. Treat 0(zero) as an absolute value.
data: {
columns: [
["series1", -11, -11, -11, -11],
["series2", 4, 4, 4, 4],
["series3", 0, 1, 0, -1]
]
}The 0(zero) values for series3 are interpreted on the absolute zero position of y Axis.

data.groupsZeroAs
As seen from the examples, this release will provide an option to control how the 0(zero) value should be treated on grouped data.
Will provide 3 options:
zero: 0 will be positioned at absolute axis zero point.positive: 0 will be positioned at the top of a stack.negative: 0 will be positioned at the bottom of a stack.
data: {
...,
groupsZeroAs: "positive" // "negative" or "zero"
}legend.item.tile.type
This option will add an additional enhancement for the legend item’s shape rendering.
Demo: https://naver.github.io/billboard.js/demo/#Legend.LegendItemTileType
The default legend item’s shape is rendered as a “rectangle”. Now can specify to be rendered as “circle” also.
legend: {
item: {
tile: {
type: "circle", // default 'rectangle'
r: 10, // setup radius of circle item type
}
}
}
.config() API
Added an enhancement for .config() API to get the generation option object.
This addition will facilitate identifying and understanding(mostly on debugging scenarios) each chart generation.
const chart = bb.generate({
data: {
columns: [
["data1", 80, 150, 100],
["data2", 100, 120, 130],
["data3", 150, 80, 120]
],
type: "bar"
},
bindto: "#chart"
});
// get the options object specified at the initialization
chart.config();// will return above generation option object
// --> {data: {…}, bindto: '#chart'}
Without any argument, will return the exact generation option object. One reminder is, it will not reflect dynamic changes.
Closing
Based on our release schedule, the next regular updates will happen on Dec. We’re planning to add new chart type support and several enhancements.
We’re hard working as always to provide an easy way to visualize data on the web. Thanks for the community and support us to make this project be beneficial to anyone who is in need!
