billboard.js 3.5 release: new boost options! 🚀💥
Excited to share another new 3.5 release 🥳 !. This release comes with 5 new features and 16 bug fixes.
For the detailed release info, please checkout the release note:
https://github.com/naver/billboard.js/releases/tag/3.5.0
What’s New?
boost options
From this release, adds two new options to boost the performance.
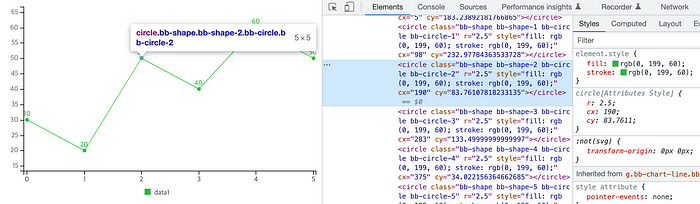
boost.useCssRule
This option let remove as possible inlined style values from the generated node elements.
Demo: https://naver.github.io/billboard.js/demo/#Boost.useCssRule
Think about a situation where you need to display massive data points for one data series. The data series will have its own color value and data points either. But each data point’s color is defined as inlined, which will increment the size relative to the length of the data points.
Also happens for bar types. Each bar shape will contain inlined color definition for each shape.

If remove these definition from the nodes, obviously will benefit to shrink the total size.
Simply turning on the boost.useCssrule option as below, will make all the definition be done by css style rule.
boost: {
useCssRule: true
}This option will dynamically add a <style> element to the header and add rules to cover all the elements’ color styles.


For now, applies to data points, bar shape and legend elements.
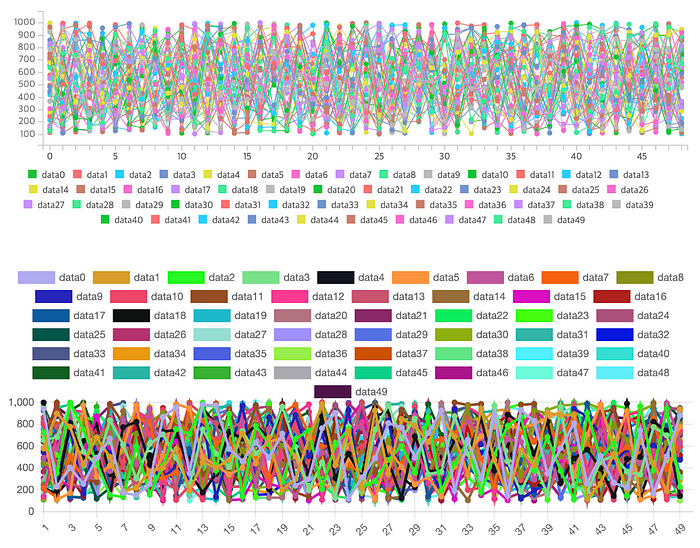
boost.useWorker
The next ‘boost’ option is boost.useWorker option. This option will use WebWorker(ref. “Off The Main Thread”) thread to format given data, which will decrease TBT(Total Blocking Time).
When this option is enabled, can move up the page to become interactive earlier.
Demo: https://naver.github.io/billboard.js/demo/#Boost.useWorker
Simple turn on as below.
boost: {
useWorker: true
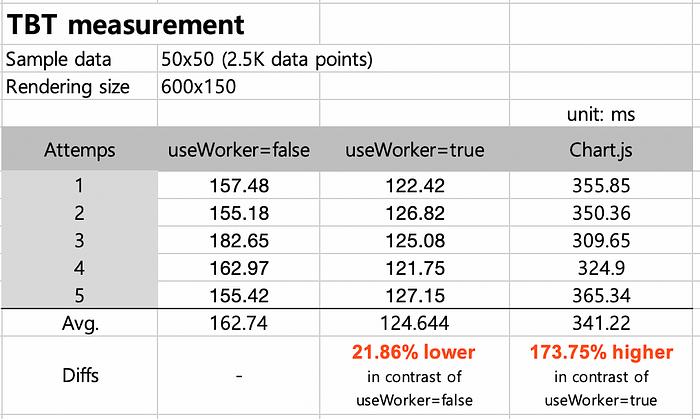
}Did a simple benchmark(w/Chart.js), giving a situation to display 50 data series, which each one having 50 data values(2,500 data in total).

Here’s the result table.

data.labels.rotate
New data.labels.rotate option will “rotate” data labels text.
Demo: https://naver.github.io/billboard.js/demo/#Data.DataLabelRotate
Just give degree value(in a range of 0~360), on how the text will be rotated.
data: {
labels: {
rotate: 90 // 90 degree
}
}
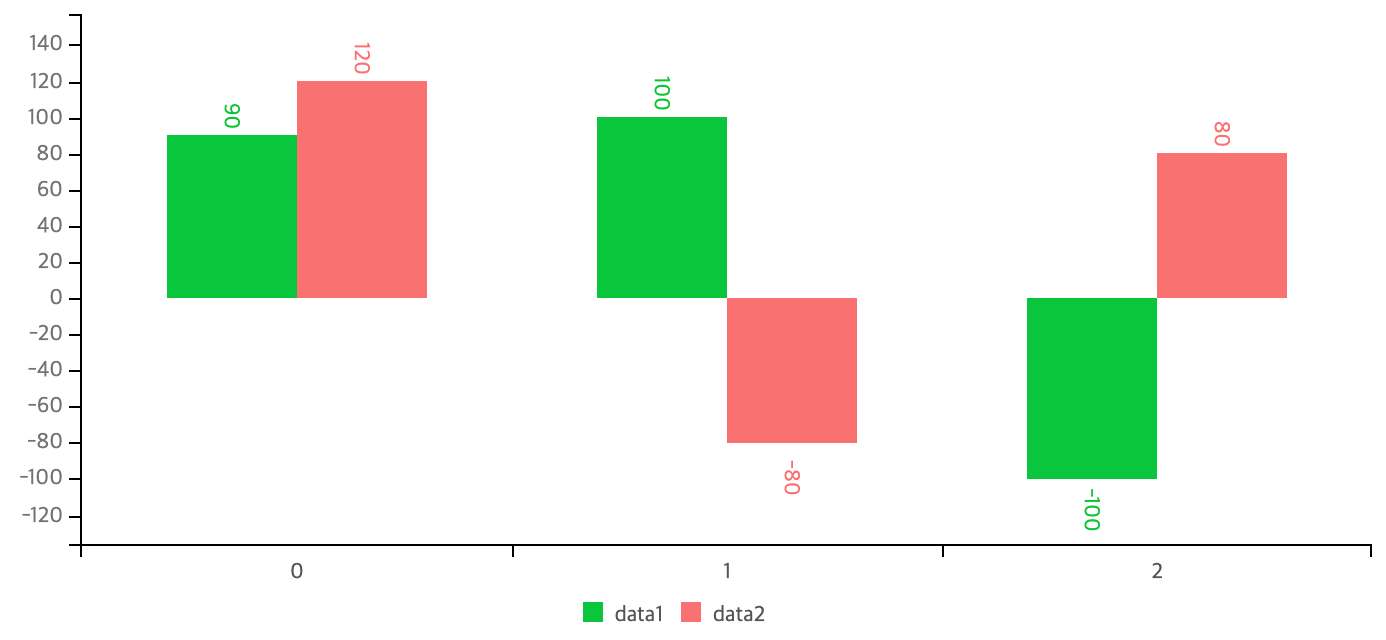
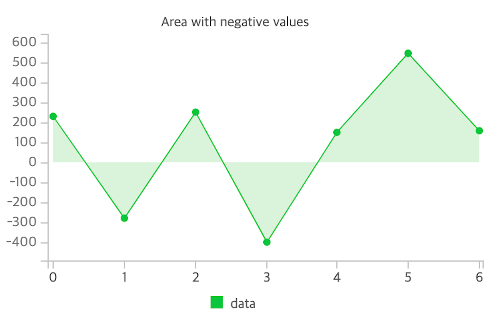
area.below
The ‘area’ type will render covering background according the value. When the values goes in a range of negative and positive values, the background area will be based on zero as follows.

What if want the backgrounds to be rendered in one side?

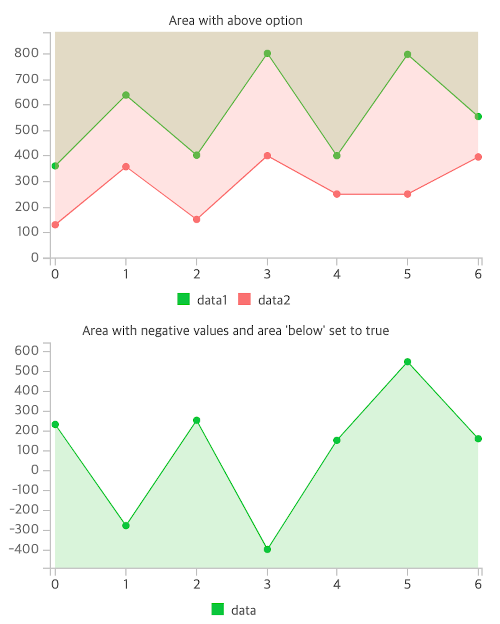
There’s already area.above option, which makes background to be rended the “above” of lines. But not in opposite way.
From this release, added above.below option to make backgrounds area to be rendered “below” the lines.
area: {
below: true
}Demo: https://naver.github.io/billboard.js/demo/#AreaChartOptions.Below
resize.timer
When resize viewport, it automatically adjust the size when resize.auto option is set. Usually the resize event happens multiple times and to avoid unnecessary resize task happens, it gives a delay of 200ms.

What if let the ‘resize’ task to be done in browser idle period? Sometimes browser can be more efficient than given time period.
Setting resize.timer=false, will use requestIdleCallback() instead of setTimeout().

resize: {
// make to use 'requestIdleCallback()'
timer: false,
}Also, can control the delay time to call resize tasks by,
resize: {
// trigger resize function on delay of 1000ms
// (default delay is 200ms)
timer: 1000
}Contributors of this release
Many thanks for the participation and support!
@hjalmers
@neilnaveen
@stof
@ebencollins
@nathannaveen
@neilnaveen
Closing thoughts
billboard.js has been started its journey from forking popular C3.js project.
C3.js project maintenance was unstable, and recently declared stopping the maintenance.

For those who wants migrate from C3.js to billboard.js, checkout the migration guide. Just few steps can easily migrate from it.
Many thanks and applause to C3.js for the works done and the inspiration to billboard.js.
See you on until next release!
