billboard.js 3.4 release: new polar chart!
Excited to share another new 3.4 release 🥳 !. This release comes with 3 new features and 7 bug fixes.
For the detailed release info, please checkout the release note:
https://github.com/naver/billboard.js/releases/tag/3.4.0
What’s New?
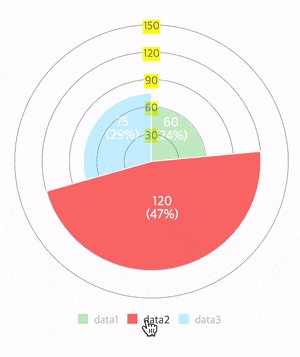
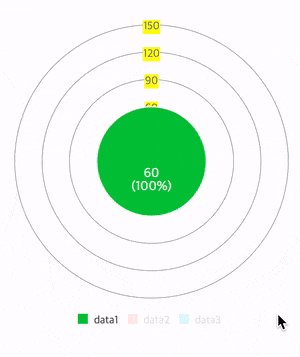
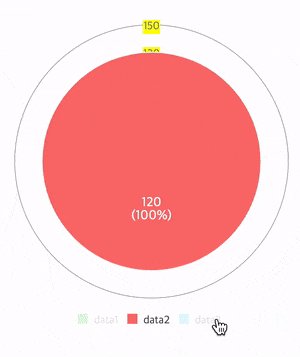
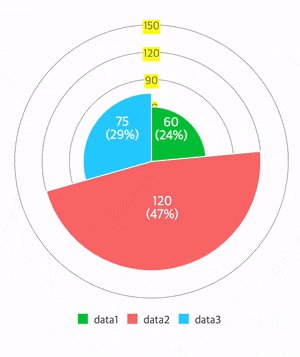
Polar chart
Another new way to represent data has been arrived from this release!
The polar type has a lot of similarity with pie, but each segment outer radius differs based on the value and it comes with value levels at the background to facilitate recognition of each segment value easily.
Demo: https://naver.github.io/billboard.js/demo/#Chart.PolarChart

To use, simply specify data.type option as “polar”. Also comes with customizable options for polar type.
data: {
columns: [
["data1", 60],
["data2", 120],
["data3", 75]
],
type: "polar"
},// Customizable options for polar type
polar: {
label: {
format: function(value, ratio, id) {
return `${value}\n(${(ratio * 100).toFixed(0)}%)`;
},
ratio: 1.07
},
level: {
depth: 5,
max: 150,
text: {
backgroundColor: "yellow"
}
}
}
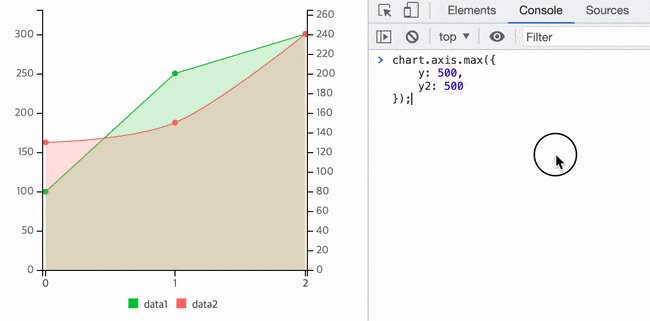
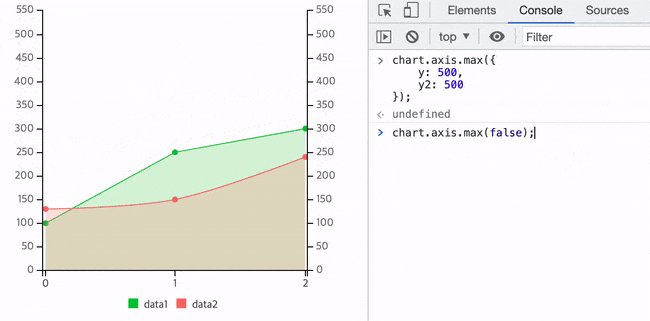
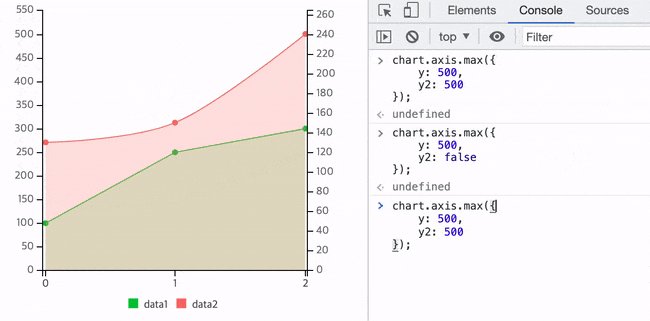
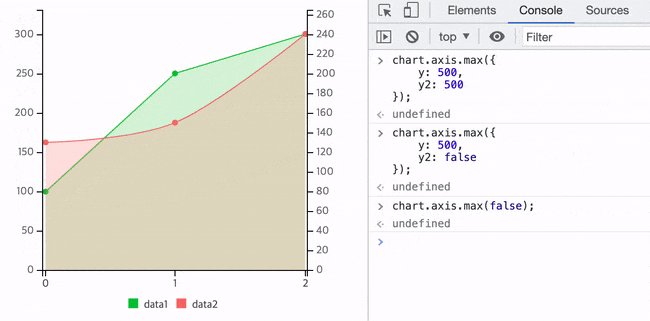
Axis range reset dynamically
The axis.range(), axis.max/min() APIs, provides the ability to update axes min/max values dynamically. But it wasn’t provided the way to reset to default.
From this release, is possible to reset axes range values in a very easy way.

Simply setting false to the desired target option and done.
Here are the different ways to do.
chart.axis.min({
x: false,
y: false,
y2: false
});
// shorthand
chart.axis.min(-100); // will set min of y/y2 as -100
chart.axis.min(false); // will unset min of y/y2
chart.axis.max({
x: false,
y: false,
y2: false
});
// shorthand
chart.axis.max(1000); // will set max of y/y2 as 1000
chart.axis.max(false); // will unset max of y/y2
chart.axis.range({
min: {
x: false,
y: false,
y2: false
},
max: {
x: false,
y: false,
y2: false
},
});
// shorthand
chart.axis.range({
// shorthand, which sets min of y/y2 as -100, max of y/y2 as 10000
min: -100,
max: 10000,
// shorthand, which unset min & max of y/y2
min: false,
max: false
});onclick option
Simple, but useful new onclick option has been added. The handler callback function is called whenever “click” event occurs on entire chart element area.

The native event object is passed as argument, which can be used for multiple purposes.
bb.generate({
...,
// will be called when chart area
// (somewhere of entire svg element) is clicked
onclick: function(event) {
this; // chart instance itself
event; // native event object
}
});Closing thoughts
We’re growing slow but steady way! We reached 1M downloads!!! 🎉 🎊 since the initial release, and the download numbers soars gradually.

And also, the usage are expanding even more. We’re seeing the adoption of billboard.js from the popular project.
This time the popular VSCode GitLens plugin implemented new Visual File History using billboard.js!

Thanks to the community, for the reliability and stability put on us 😍.
This motivate to continue our efforts 💪 continues.
See you on until next release, and stay healthy until then!
