billboard.js 1.7.0 release!!
Finally, another new release came out before the year ends :)
This release includes 5 new features you might love and 18 bug fixes.
For the detailed release info, checkout the release note:
https://github.com/naver/billboard.js/releases/tag/1.7.0
What’s New?
Multi Axes
The support on multi axes is one of the major feature added on this release.
Until now, axes are only can be represented for each sides(x, y and y2), but with the newly added axis[x|y|y2].axes option, let you add additional axes as you want.
Demo: https://naver.github.io/billboard.js/demo/#Axis.MultiAxes

The scales for additional axes are bound to the corresponding axis and it will be interacting and updating if corresponding axis changes.

The option interface is really simple. Just add axes options as array and billboard.js will handle on displaying it!
x: {
axes: [
{
tick: {
outer: false,
format: function(x) {
return x + "%";
},
count: 2,
values: [10, 20, 30]
}
},
...
]
}New ‘graph’ theme
From the previous release, we introduced theme CSS files for easy style changes. With the provided CSS theme file, you can get different style flavor immediately without any code changes.
To add more flavor on this, we added new graph theme on this release.
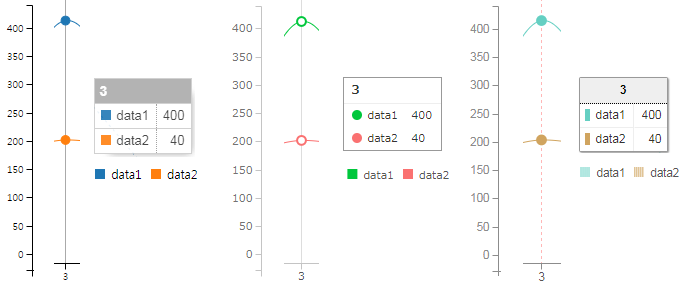
Take a look on the style differences of the themes from the below screenshot.

The one of the main key for themes are color patterns. Each themes uses different default color patterns if color options aren’t set.

Try different themes flavor by yourself visiting example site and change theme from the menu.

Applying themes is so simple. Include your preferred CSS file that’s all!
- Default theme: https://naver.github.io/billboard.js/release/latest/dist/billboard.css
- Insight theme: https://naver.github.io/billboard.js/release/latest/dist/theme/insight.css
- Graph theme: https://naver.github.io/billboard.js/release/latest/dist/theme/graph.css
Normalized staking data
One another great feature added is the ability on displaying staking data as normalized graph.

Demo: https://naver.github.io/billboard.js/demo/#Data.DataStackNormalized
With normalization, you can visualize each data in percent value rather than its absolute value.
This can be used in different purposes, but I’m sure this is one of the most wanted feature for the community.
The usage is simple. Just indicate data.stack.normalize option true.
Make sure your chart data is grouped with data.groups options.
data: {
stack: {
normalize: true
}
}TypeScript support
This is one of the community most wanted feature. Yeap, from this release TypeScript support has been added!
This addition came out with the help of github/@rexebin. Thanks for the contribution!
If your IDE has support on it, you can enjoy full code assist, which can facilitate your chart generation from your editor.

You can find full type definition from below link:
https://github.com/naver/billboard.js/tree/master/types
data.min/max()
This can be an useful API addition for those who needs to get minimum or maximum data value bound to the chart.
You can get min or max data value, simply calling these new APIs.
// Get the minimum data value
chart.data.min(); // [{x:0, value:30, id:"data1", index:0}, ...]// Get the maximum data value
chart.data.max(); // [{x:3, value:400, id:"data1", index:3}, ...]
Continuous efforts for improvements
We’re continuously looking the possibility to make an improvements to bring the best experience for everyone.
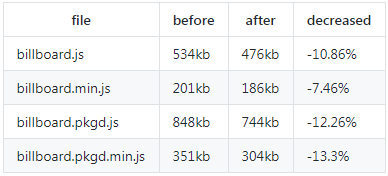
Refactorings
One of the best way to achieve this is reducing the size of build. We did some refactorings for this release and made an average of 10% decrease on build file size.

Test coverage
We believe that one of the major key factor for the library is the stability and the consistence.
From the start, test code coverage remained at 70%. This isn’t a bad number, but isn’t really enough guaranteeing on stability among code changes.
So, the intent on improving test coverage was done from the beginning adding new test cases and finally reached 90%!
This will make assuring to maintain a certain quality code level.

Of course, this isn’t an end. This efforts will be continuously put on to make an stable library.
Closing
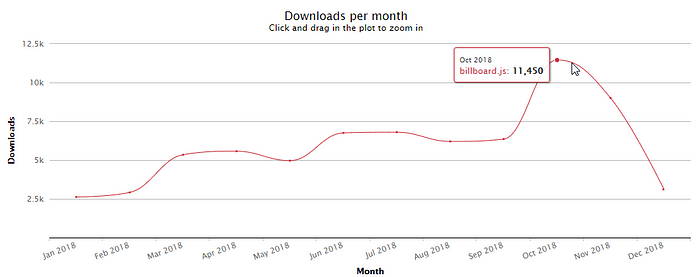
Only left few weeks for the year 2018. At the beginning of this year, we were having 2~3K downloads per month, but as Oct. we reached 10K/month downloads!

Thanks for every users who opted on us and of course, all those who made an excellent contribution also!
We’ve been released 9 releases this year. Hope this efforts have been touched fulfilling all of your necessities.
Happy holidays for all and hope continue this journey in next coming 2019.
