A simple guide: How to select a chart library to use?
If you need to apply a chart on the web, it’s really normal to take a decision of using an external library. In most cases, is usual to choose an open source chart library.
Normally, do a lot of research in different aspects(benchmark, making some comparison table, etc) to determine which library to use, but those similar process are repeatedly made. Because none of those approach aren’t shared correctly.
In this post, I want to describe the basic approach on how to select a chart library step by step, but will not give a recommended one. Because each one’s necessities and applying cases will vary depend on.
Just take this post as the start point of your consideration. :)
Selecting an adequate graphic type
Basically to implement a chart on the web, two types of graphics are used.
- Bitmap (Canvas)
- Vector (SVG, VML)
What’s the criteria of choosing between bitmap and vector graphic?
Well, there’s an excellent article about this from MSDN: ‘SVG vs canvas: how to choose’. Highly recommended.

Bitmap (Canvas)

Pros
- Is appropriate for displaying massive data in real-time (ex. Tools for admin have no strong needs about designing and it’s okay with the default UI/UX provided from the library).
Cons
- Customization on UI/UX are quite difficult.
- There’s limitation of rendering in different types of display scale and zooming, because of the bitmap’s nature.
Vector (SVG)

Pros
- There’re great flexibility on UI/UX customization(everything are interpreted as node). Normally is adequate for end user targeted services.
- Can maintain same resolution quality among different resolutions, also zooming.
Cons
- Maybe isn’t adequate to display massive data sets.
Comparison of chart libraries
When you do search on chart libraries, you’ll get a bunch of different chart libraries. (one of the list can be found at: https://bestof.js.org/tags/chart)
Well, every libraries has pros and cons and is quite difficult to evaluate 1:1, because they all have an unique characteristics.
Bear in mind: I tried to normalize as much as possible, but I can’t say is really accurate(asking kind understanding about this).
The list
These are the selected list of chart libraries to be compared. I thought these are the most popular used in these days.
- billboard.js (API / Demos)
- ChartJS (API / Demos)
- Highcharts (API / Demos)
- C3.js (API / Demos)
- nvd3 (API / Demos)
- chartist (API / Demos)
- echarts (API / Demos)
- plotly.js (API / Demos)
- Britecharts (API / Demos)
- TauCharts (API / Demos)
Comparison table

(1) I’m switching over my charts from nvd3 to billboard.js since the documentation of the API’s is much more thorough.
(3) Indicators are measured at Nov. 1stReference:
- npmcharts: npm downlaods comparison
- Compare the Best Javascript Chart Libraries of 2017
Interface comparisons
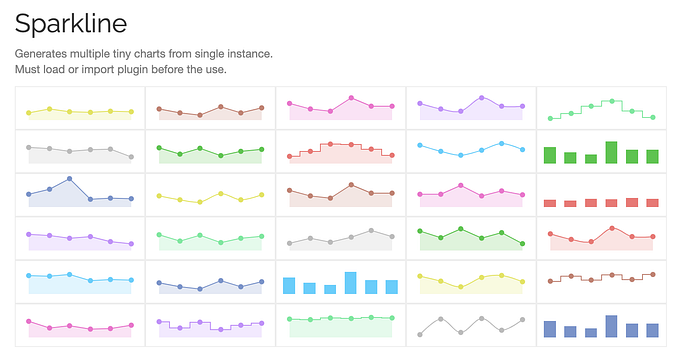
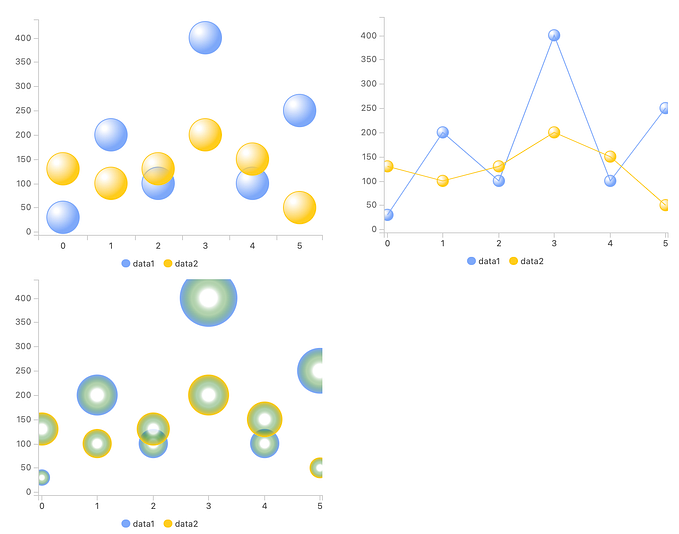
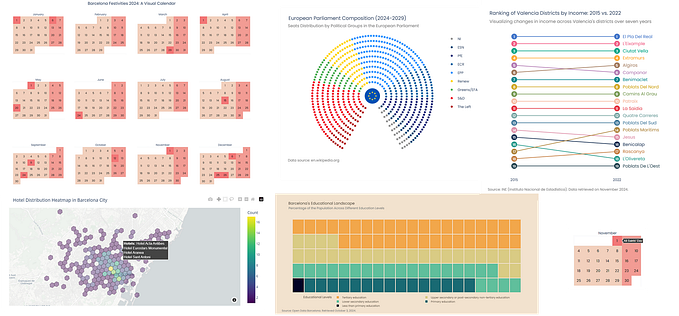
Take a look on each library’s generation code. This can illustrate the interface and give rough idea on usages.
Some are very straight forward, but some are hard to understand without the help of API documentation.
Selection flow chart
If you are new(or don’t have previous experience) on applying chart, maybe this flow chart can give a start point what library to choose.

billboard.js?

billboard.js is a chart library and the first release was June, 2017.
It can be defined as:
Re-usable, easy interface JavaScript chart library based on D3 v4+
and giving the high flexibility on customization.
Characteristics
- Super easy to implement without learning curve
- Really simple interface
- Support on mobile environment (touch friendly)
- Highly flexible on customization: Provides 150+ options & easily styled with the CSS styling properties.
- Organized API docs and 80+ examples
- Lightweight size (169KB minified)
The current status
Since the first release about 5 months ago, it has been gradually grown thankfully with the a lot of attentions given to billboard.js.
npm Downloads
- June: 370 downloads
- July: 479 downloads (29.4%, increase compared prev month)
- August: 862 downloads (79.9%, increase compared prev month)
- September: 1,124 downloads (30.3%, increase compared prev month)
- October: 1,706 downloads (51.7%, increase compared prev month)

GitHub Stars
GitHub’s stars are the one of the strong and easy indicators to determine the popularity & growth of the library.
As you can see on the below chart image, stars are gradually and consistently increasing. This indicator is the source of going forward and knowing the interests of the users. :)

What’s next?
We’re continuously hard working to make a better open source library. Hope this efforts are useful and helping in some way.
Also, we’re strongly waiting the participation and contributions from the community.
Don’t hesitate participating an open source, because it always matters!